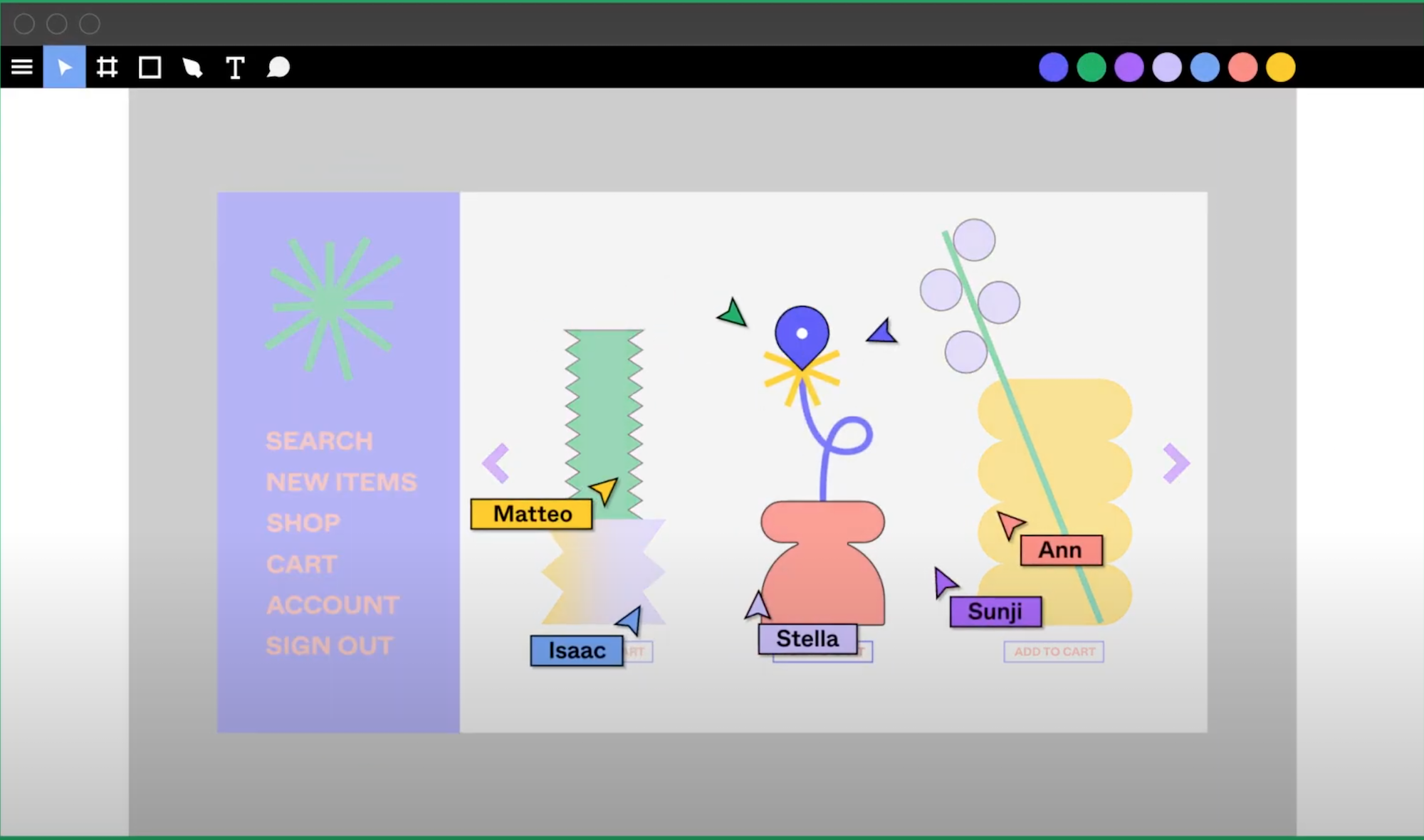
En los últimos meses, el equipo de diseño ha estado utilizando la herramienta Figma.
Esta herramienta de diseño sustituye a nuestra herramienta anterior Sketch. Sin duda nos ha ayudado a mejorar muchos de nuestros procesos de diseño
Esta herramienta cuenta con varias ventajas:
- La principal ventaja es que permite el trabajo de manera colaborativa. Permite añadir comentarios y trabajar a la vez sobre un mismo archivo. De este modo, tanto el equipo como el cliente puede colaborar en el proyecto a tiempo real.
- Compartir es vivir. Por eso Figma permite compartir los componentes entre los diferentes archivos que se trabajan. Así se facilita el flujo de trabajo.
- Los componentes se pueden duplicar, enlazar y recuperar. Los componentes en Figma vienen siendo lo que los símbolos son en Sketch. Figam permite crear componentes y compartirlos, de manera que guarden las propiedades de los mismos al duplicarlos. Así al realizar cualquier cambio, se realiza automáticamente en el resto. Pero también permite la modificación de los mismos mediante las instancias de manera individual. Si un componente se pierde siempre, puedes volver a crearlo con Restore Master Component. Además a los componentes puedes adjuntarle una descripción, para que el resto del equipo
- Una de las mayores características es poder tener varios grids en una misma página. Esto facilita y agiliza la creación de las pantallas .
Algunas desventajas:
- Figma te muestra los componentes (en la vista Components) por grupo o Frame (Artboard en Sketch).Hay que ser muy ordenados para que la vista Components funcione y pueda ser óptima a la hora de trabajar.
- Si estás en la vista Components e intentas renombrar un componente, no cambia a la vista Layers.
- La librería de plugins es algo más reducida que en Sketch, pero aumenta día a día.
Mejora el modelo de trabajo.
A la hora de trabajar, Figma incluye muchas cualidades que nos podrían salvar la vida. Por ejemplo, posee un sistema de guardado en versiones que permite recusar cualquier tipo de información que se haya podido perder. Las versiones nos permiten volver y recuperar esa información. Esto es especialmente útil cuando en un proyecto hay tantas personas trabajando.
También permite guardar los estilos pero de una manera mejor que Sketch. Figma permite guardar os fundamentos del estilo. Existen estilos de color, texto y sombra. Hace que trabajar con ellos sea mucho más sencillo, al recoger solo los valores propios del estilo. La forma en la que Figma trata a los componentes y a los estilos abre un gran abanico de oportunidades para trabajar en base a sistemas de diseño, mediante la reutilización de componentes, al no estar atados a unas propiedades concretas.
¿Cómo ha afectado el cambio en nuestro equipo?
Tras un tiempo utilizándola nuestro equipo de Diseño que han superado la curva de aprendizaje. En estos momentos se encuentran trabajando a un mejor ritmo que con la herramienta anterior. Figma ha permitido aumentar la calidad de los procesos, reduciendo los tiempos y mejorando la compenetración del equipo. Trabajar de manera unísona permite que todo proyecto escale de marina exponencial.
Si aún quieres saber un poco más sobre esta herramienta, aquí te dejamos este video:


 English
English Français
Français