Uno de los lenguajes más utilizados de programación es JavaScript. Como todo lenguaje de programación tiene miles de pequeños trucos que pueden ayudarte durante la creación del código diario. Hoy exponemos algunas de las claves de JavaScript más básicas.
1. Every y Some
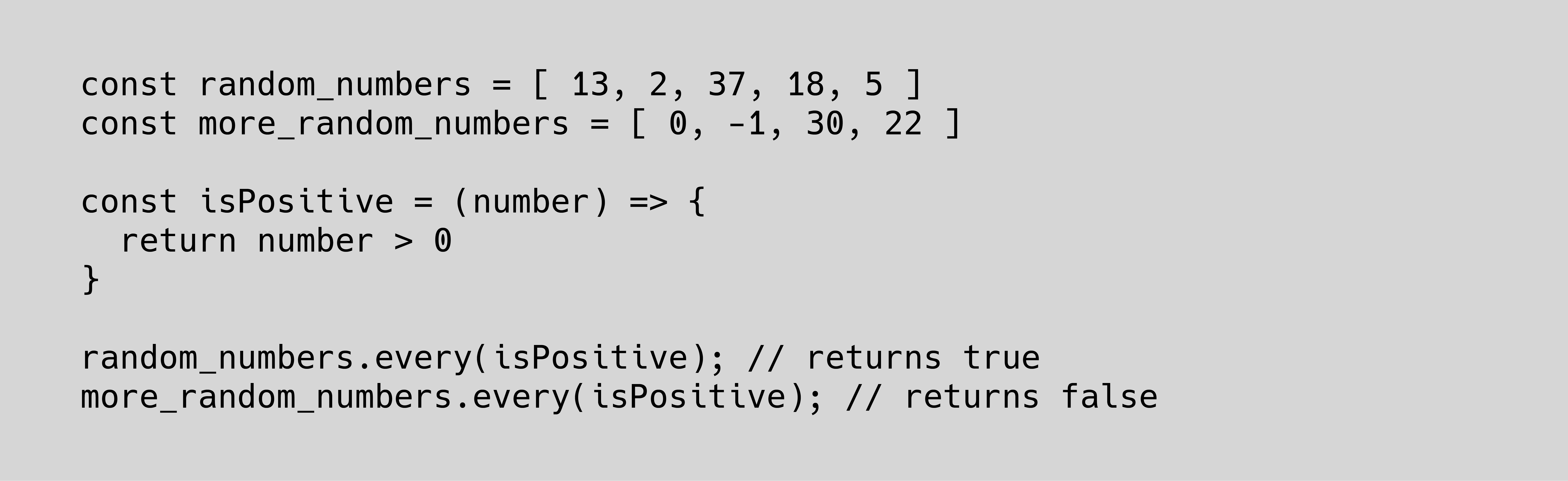
Las funciones Every y Some son unas funciones con las que no todos programadores están familiarizados. La función Every sirve para saber si todos los lelemtos de una matriz pasan una determinada prueba. Lo que hace esta función es revisar cada elemento de la matriz y verificar su veracidad. Puede sonar algo complejo, pero es bastante sencillo:

La función every llama a un boolean. Si todos los elementos de la matriz pasan la prueba, se devolverá como true. Si uno de los elementos de la matriz falla, se devolverá el false.
También puedes usar una función anónima como una prueba de función:

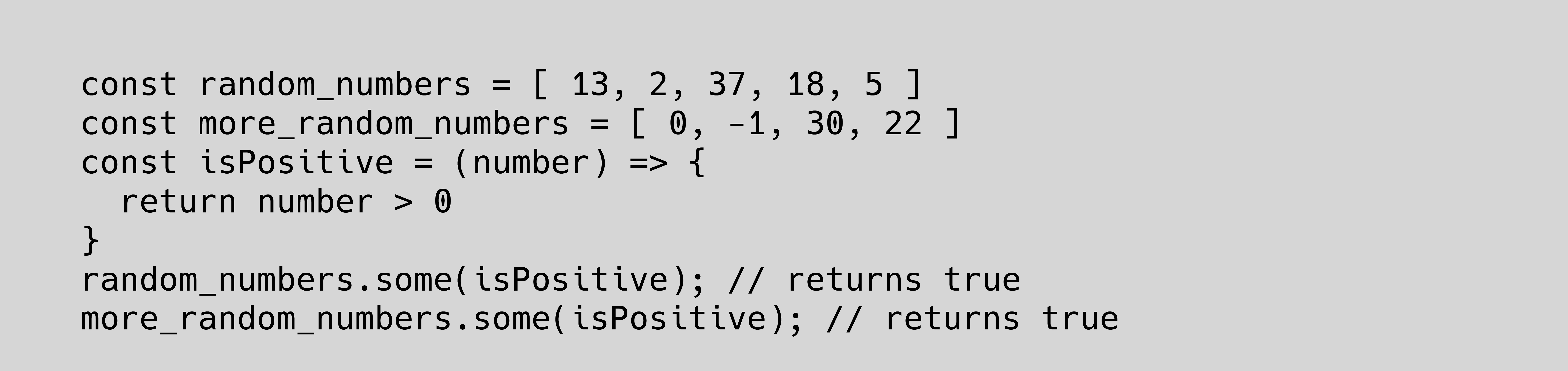
La función Some, trabaja casi igual que la función Every. Solo hay una diferencia notable. La función some prueba si al menos un elemento de la matriz pasa la prueba implementada. Si echamos un vistazo al ejemplo anterior pero sustituyendo la función every por la función some, ambas funciones devolverá el True, ya que ambas matrices contienen un número positivo.

2. Establecer condicionalmente una variable.
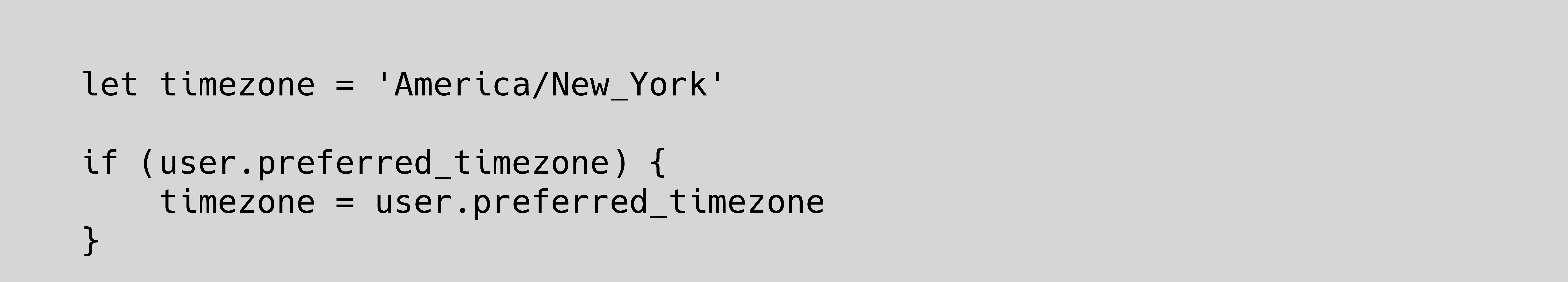
Otra de las claves de JavaScript es la configuración condicional de una variables. Este truco es sencillo y hace que el código sea más elegante. No es necesario escribir una instrucción if al aplicar este truco. Entonces, ¿cómo puedes establecer condicionalmente una variable?

En este ejemplo, verificamos si el usuario tienen una zona horaria preferida. Si el usuario la tiene, la usamos. Si no la tuviese, usamos la zona horaria predeterminada que es ‘America/New_York’. Este código de ve mucho más limpio que cuando se utiliza una instrucción if.

3. Convertir valores en matrices
En esta es una de las claves de JavaScript más útiles. A veces se desea convertir todos los valores en una matriz. Una primera idea podría ser cuando está utilizando el operador de triple igual para vericar si existe cierto número en una matriz, por ejemplo.
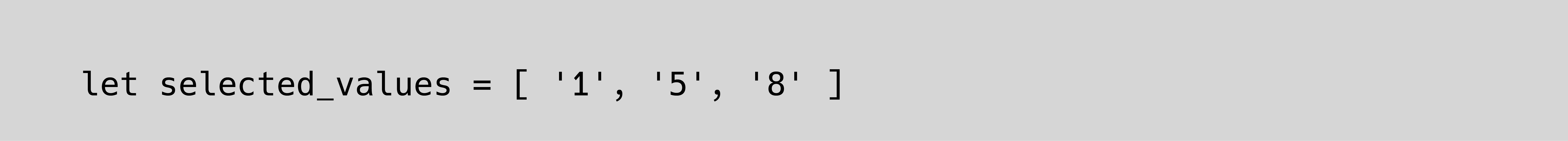
En un supuesto, se tiene una selección múltiple. Los valores HTML de las opciones de selección eran cadenas en lugar de enteros, lo que tiene sentido. La matriz de valores selecciones se vería así:

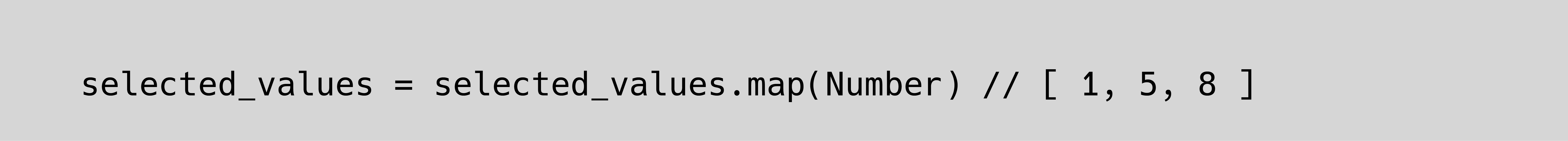
El problema aparece que estría comprobando si existe cierto número entero en la matriz de los valores seleccionados. Esto no tendría éxito. El siguiente paso es usar una función de intersección que use el operador triple igual. Desde ‘5’!==5, debería buscarse una solución.

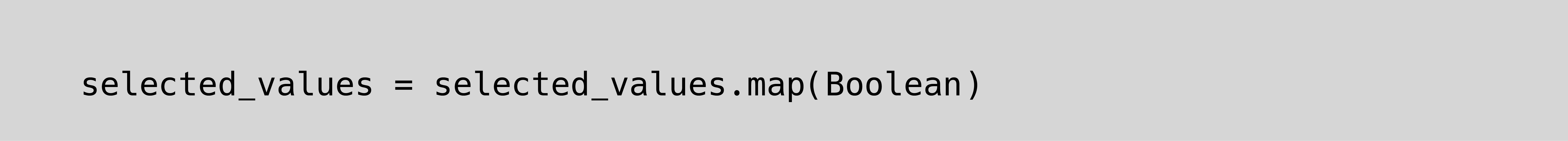
En lugar de convertir todos los valores a un número entero, podría convertirse todos los valores de la matriz a un valor Boolean. Simplemente cambiando el argumento de la función del mapa.

4. Destructuración de objetos.
De todas las claves de JavaScript, esta propiamente la utilizarás a diario una vez la conozcas. La desestructuración es una expresión de JavaScipt que permite extraer datos de matrices, objetos, mapas y conjuntos en su propia variable. Permite extraer propiedad de un objeto o elementos de una matriz.Es posible hacer múltiples a la vez.
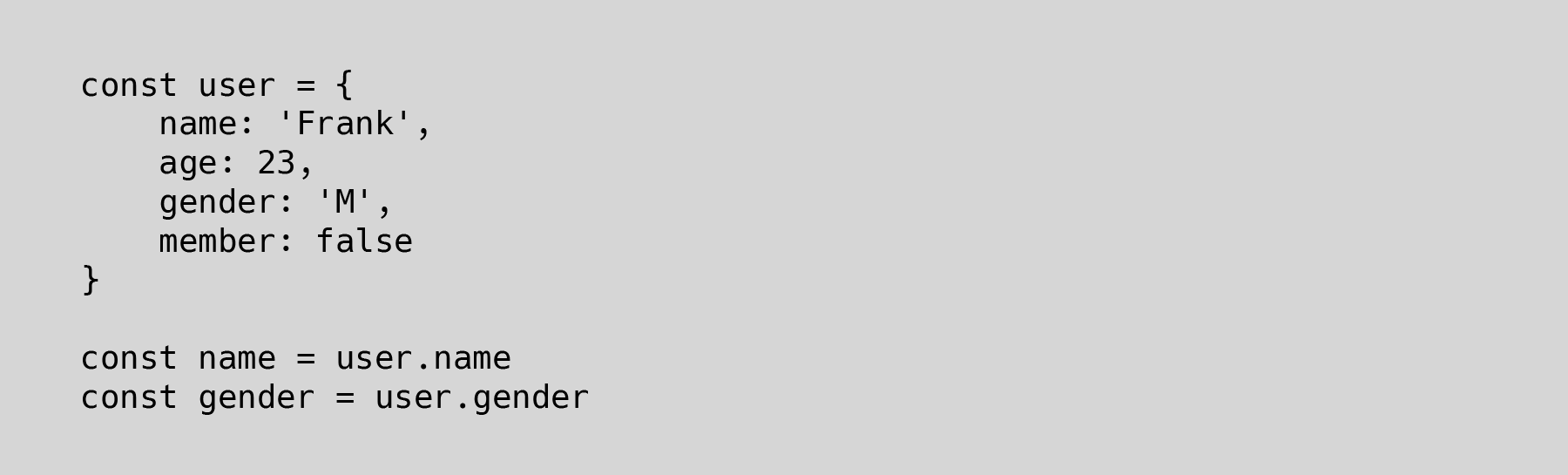
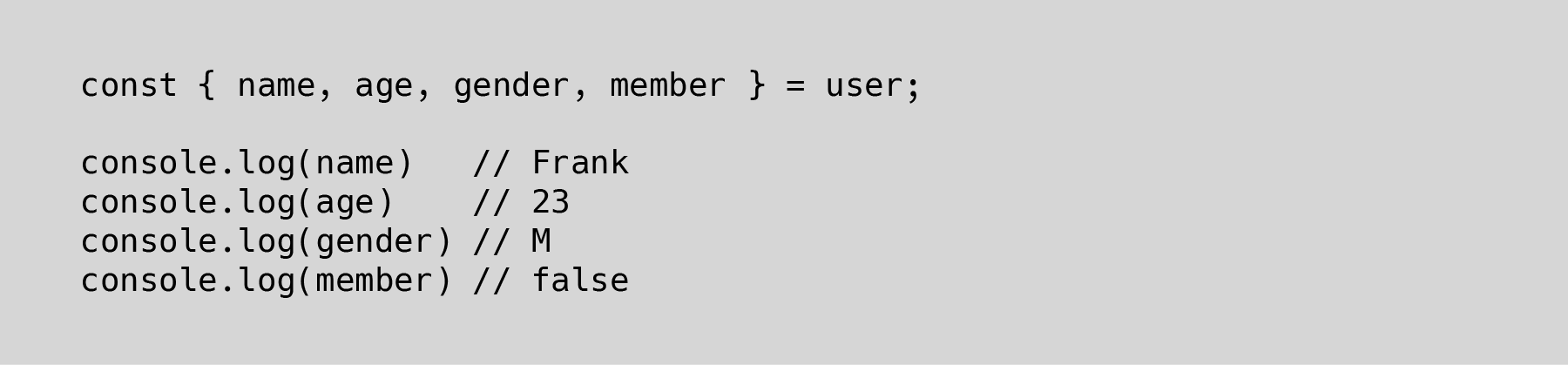
Tengamos como ejemplo tener un objeto de usuario. Si quieres almacenar el nombre del usuario en una variable, se le asigna a una variable en una nueva línea. Si también quieres guardar el género en una variable, se hace de nuevo lo mismo.

Con la desestructuración puedes directamente obtener las variables de las propiedades del objetos, con la siguiente sintaxis:

5. Mejor depuración usando el rendimiento.
Una de las cosas que más harás como desarrollador es depurar. Sin embargo, depurar es algo más que solo imprimir un montón de mensajes de registro en la consola usando console.log. ¿Sabías que el objeto de la consola tiene una manera excelente de analizar el rendimiento de partes del código? Sin embargo, la mayoría de los desarrolladores solo conocen la manera estándar console.log.
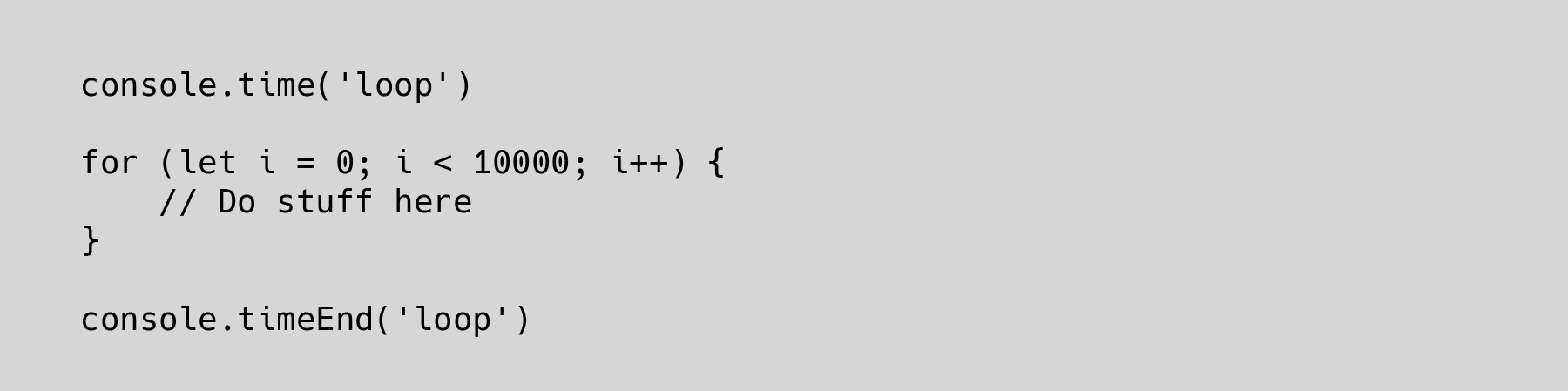
Existen muchas más funciones muy útiles. Tiene la función time y la función timeEnd que piden ayudarte a analizar el rendimiento. Su funcionamiento es muy simple.
Frente al código que quieres probar, llama a ala función console.time. Esta función tiene un argumento, que toma una cadena que describe lo que quieres analizar. Al final del código a probar, llama a la función console.timeEnd. LE das a esta función la misma cadena que al primer parámetro. Así verás el tiempo que tarda en recorrer el código en tu consola.
In front of the code that you want to test, you call the console.time function. This function has one argument, which takes a string that describes what you want to analyze. At the end of the code that you want to test, you call the console.timeEnd function. You give this function the same string as the first parameter. You’ll then see the time it took to run the code in your console.

Esperamos que este contenido te haya resultado interesante. A partir de ahora puedes implementar estas claves para mejorar tu código de JavaScript, y mejorar tus habilidades de desarrollador.


 English
English Français
Français