¿Qué es ES6?
Antes de nada, una breve introducción. ECMAScript es el nombre estandarizado del lenguaje de programación comúnmente conocido como Javascript, y ECMAScript2015 (su año de publicación), o ES6, hace referencia a la 6ª versión de este lenguaje, superando a la anterior, ES5, nacida en 2011. Hay versiones posteriores de ECMAScript que se van incluyendo con los años, pero es sin duda ES6 la que marcó un antes y un después en el lenguaje.
ES6 añade muchos más métodos y funcionalidades con respecto a su predecesor, ofreciendo opciones para reducir código y aumentar la legibilidad en el desarrollo. Pese al potencial que proporciona, no todos los navegadores están preparados para soportar la sintaxis que ofrece ES6 (aunque para 2019 muchos se han ido readaptando para ello, podéis verlo en esta tabla de compatibilidad) y por eso es recomendable utilizar compiladores que transformen nuestro código ES6 a ES5, como Babel.
En este artículo vamos a ver algunas de las mejoras más notables y utilizadas que ofrece esta versión:
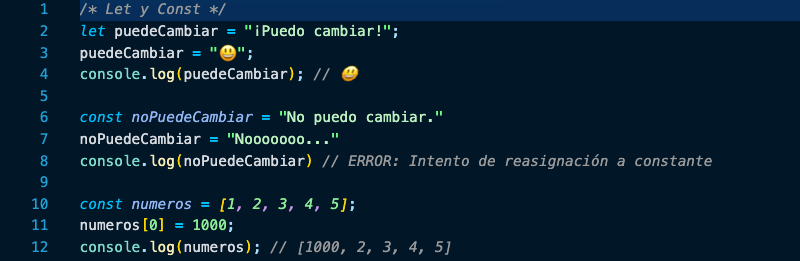
1. – let y const
Una pausa para explicar rápido el scope global y el scope local.
El scope global es aquella parte del código que está al más alto nivel fuera de cualquier función, mientras que el scope local son aquellas partes de código que existen dentro de funciones. Variables y funciones en el scope global no pueden acceder a las que haya en scopes locales, pero sí a la inversa.
Ahora otra pausa para explicar el hoisting. Durante la compilación, JS automáticamente eleva las declaraciones de variables y funciones arriba del todo del scope donde existen.
Ojo. Las declaraciones, no sus inicializaciones.
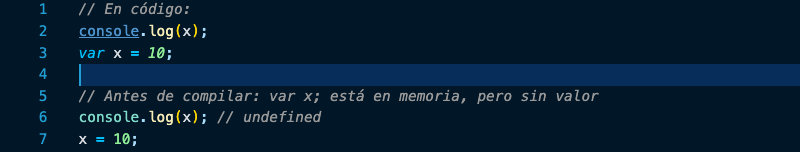
Siempre hemos tenido var para definir variables. Cuando se ejecuta el código, antes de compilar, nuestras var se guardan en memoria en el entorno léxico, aunque las hayamos inicializado más abajo. Vamos a ver un sencillo ejemplo:
 Esto debería darnos un error, ya que estamos intentando usar la variable «x» antes de siquiera inicializarla, pero el hoisting tras el telón nos la guarda de abajo y la usa arriba, sin asignación, lo cual nos devuelve undefined.
Esto debería darnos un error, ya que estamos intentando usar la variable «x» antes de siquiera inicializarla, pero el hoisting tras el telón nos la guarda de abajo y la usa arriba, sin asignación, lo cual nos devuelve undefined.
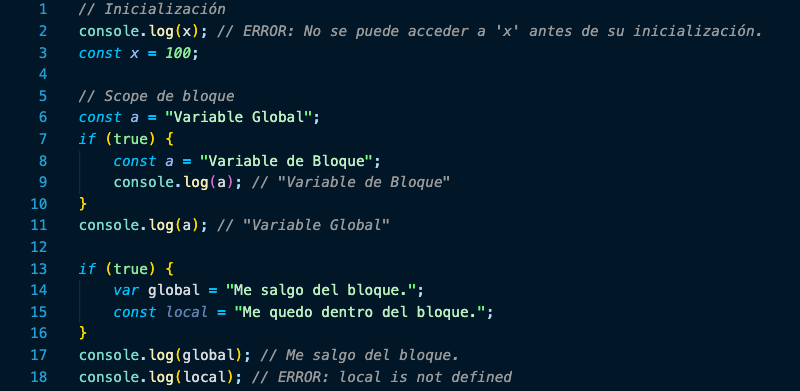
Let y const nos permiten declarar variables de manera más intuitiva. Con ellas podemos tener scopes de bloque, que son las partes de código que existen entre brackets {} (funciones, loops, condicionales…) y además darnos error si usamos una variable sin asignación, en lugar de devolvernos undefined.

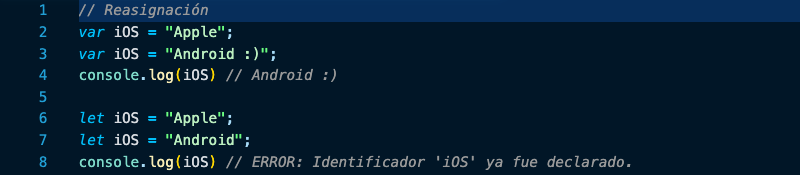
Tampoco nos permite redeclarar variables con el mismo nombre que estén dentro del mismo scope, cosa que sí ocurría con var y podía inducir a errores de reasignación.
 Usad let cuando creéis variables cuyo valor pueda cambiar, y const (o constantes) cuando no. Intentar cambiar el valor de una variable const devuelve un error (sin embargo sí se pueden cambiar las propiedades de un arreglo u objeto definido como constante).
Usad let cuando creéis variables cuyo valor pueda cambiar, y const (o constantes) cuando no. Intentar cambiar el valor de una variable const devuelve un error (sin embargo sí se pueden cambiar las propiedades de un arreglo u objeto definido como constante).
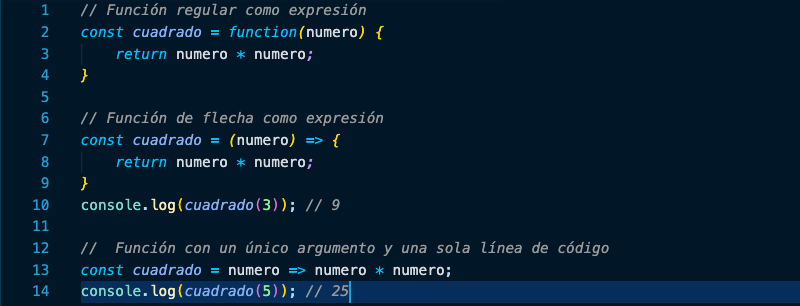
2. Arrow Functions
Las arrow functions o funciones de flecha nos ofrecen una manera más nítida de crear funciones, sustituyendo la palabra «function» por el símbolo «=>» y colocándola a la derecha de la línea de argumentos.
Si sólo pasamos un argumento en el callback, no necesitamos meterlo entre paréntesis (). Además si sólo vamos a tener una línea de código, no necesitamos usar brackets {} y el return queda implícito.
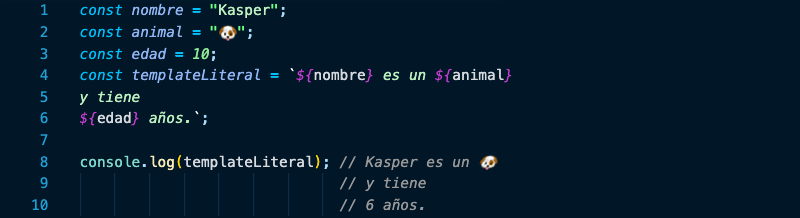
3. Template Literals
Las template literals o plantillas de cadena texto nos permiten dos cosas fundamentalmente: insertar expresiones dentro de strings con ${}, y hacer strings multi-línea fácilmente. Se crean con los backticks «;
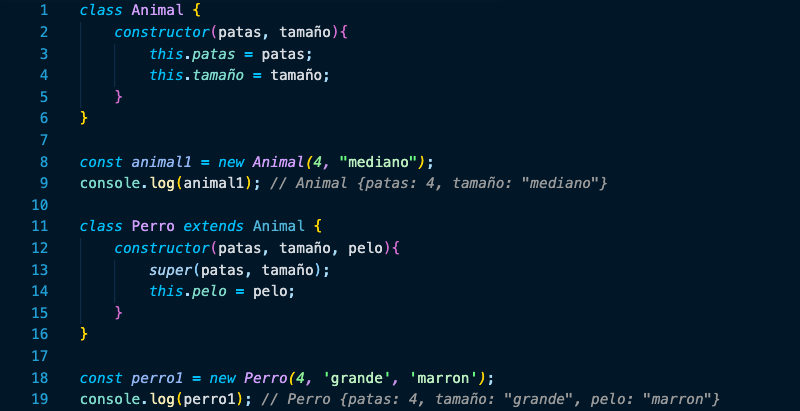
4. Clases
Las clases funcionan como fábricas. Son funciones con un constructor que nos permiten hacer instancias de un objeto, con sus propiedades y sus métodos. Podemos extender una clase para que reciba las propiedades de otra, y con la palabra clave super podemos llamar a su constructor.
5. Spread Operator
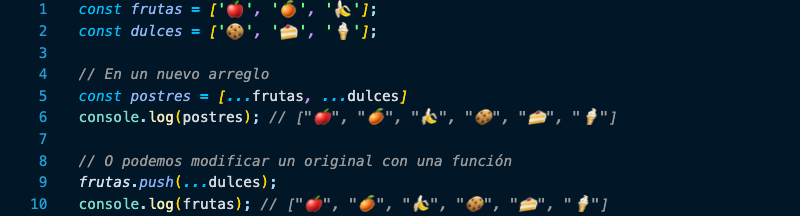
El spread operator u operador de propagación permite expandir un elemento iterable, como un arreglo u objeto, en lugares donde se esperan múltiples argumentos (funciones) o elementos (arreglos).
Básicamente, desenvuelve los elementos de su contenedor para poder colocarlos en otro lugar, de una manera muy sencilla. Se ejecuta con puntos suspensivos (…) delante del elemento.
6. Destructuring
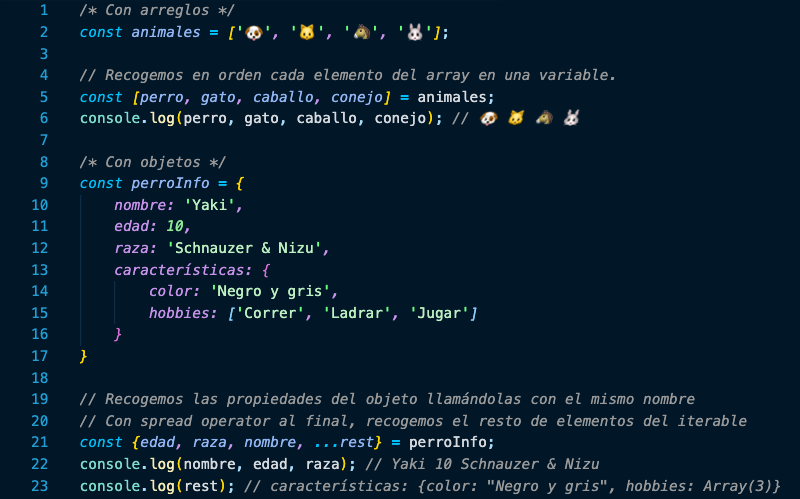
El destructuring o asignación desestructurante nos facilita guardar valores de arreglos u objetos en variables distintas.
Se utiliza en una asignación (izquierda) y define qué valores (derecha) se van a desempaquetar. Se pueden intercambiar variables, ignorar valores, dar valores por defecto y muchos más. Si a la última asignación le incluímos un spread operator, podemos recoger el resto de elementos del iterable en la misma variable.
7. Promesas
Una promesa permite controlar código asíncrono, y representa un contenedor que puede que devuelva un valor en algún punto en el tiempo. Se utiliza para recrear lógica futura en datos que aún no se han recibido, por ejemplo una petición HTTP, que puede tardar de 10ms a 200ms de media. Con una promesa no hace falta esperar a este dato, se resolverá según lo recibamos.
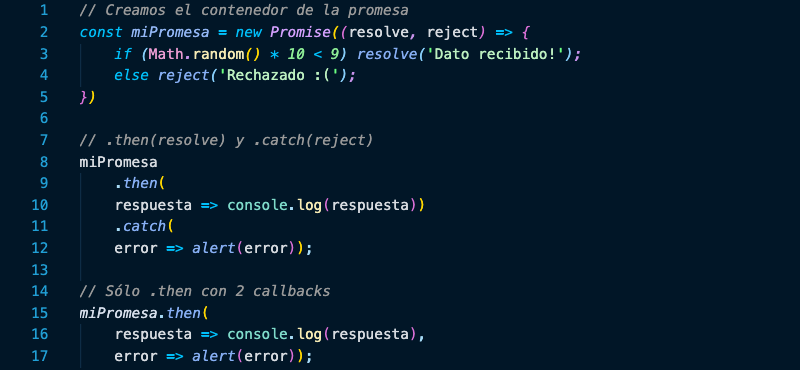
Las promesas tienen su propio constructor (new Promise()), que recibe dos argumentos: resolve, si recibimos la información esperada, y reject, si ocurre algún problema. Para acceder al valor de la promesa podemos utilizar el método then(), que también recibe dos valores: response, que devuelve el resolve de la promesa, y el error, que devuelve el reject. O podemos utilizar el método catch() en paralelo al then() para manejar los errores.
 Un concepto que ya existía de hace tiempo pero que con ES6 se implementa en la propia biblioteca de JS. 🙂
Un concepto que ya existía de hace tiempo pero que con ES6 se implementa en la propia biblioteca de JS. 🙂
Conclusión
ES6 ofrece diferentes ventajas para mejorar el desarrollo y la legibilidad del código, y esto es más remarcable en aplicaciones de gran calibre, donde menos es más y no debemos dejar que se nos cuelen errores no deseados. Incluso para los iniciados, esta versión hace que sea mucho más fácil adentrarse en Javascript, y es que la programación cada vez se va acercando más y más a las personas.


 English
English Français
Français