Desarrollar aplicaciones nativas para cada uno de estos sistemas, no solo requiere de diferencias a nivel estructural. También requieren diferencias de diseño en cuanto a flujo de uso.
Las aplicaciones móviles nativas para iOS y Android tienen características especiales específicas del sistema operativo. Apple y Google recomiendan utilizar controles de navegación estándar de la plataforma siempre que sea posible: controles de página, barras de pestañas, controles segmentados, vistas de tabla, vistas de colección y vistas divididas. Los usuarios ya están familiarizados con cómo funcionan estos controles en cada plataforma. Por lo que si utilizas los controles estándar, los usuarios sabrán intuitivamente cómo moverse por la aplicación. Hoy queremos mostrarte las principales diferencias entre ambos sistemas en cuestiones de diseño e interacción.
Diferencias en la navegación.
Moverse entre pantallas es una acción común en las aplicaciones móviles. Es muy importante tener en cuenta que iOS y Android tienen diferentes pautas de diseño de aplicaciones nativas cuando se trata de patrones de navegación.
Hay una barra de navegación universal en la parte inferior de los dispositivos Android. Usar el botón de retroceso en la barra de navegación es una manera fácil de volver a la pantalla o paso anterior, y funciona en casi todas las aplicaciones de Android. Por otro lado, el enfoque de diseño de Apple es bastante diferente. No hay una barra de navegación global, por lo que podemos retroceder utilizando un botón de retroceso global (esquina superior izquierda).
Las vistas personalizadas para controles estándar requieren tiempo de desarrollo adicional y no son familiares para los usuarios.
Si quieres que cada elemento de la aplicación tenga el mismo aspecto en todas las plataformas, necesitarás más desarrollo. Estos casos de uso más complicados involucran controles predeterminados como botones de opción, casillas de verificación, conmutadores, etc., que requieren una implementación de vista personalizada para mostrar controles similares a iOS en Android o controles similares a Android en iOS.
Cada plataforma tiene sus interacciones únicas. Un buen diseño es un diseño que respeta los hábitos de los usuarios en cada sistema operativo. Es muy importante tener en cuenta las diferencias entre plataformas al diseñar una aplicación móvil tanto para iOS como para Android, de modo que se diseñe aplicaciones que cumplan con las expectativas de los usuarios.
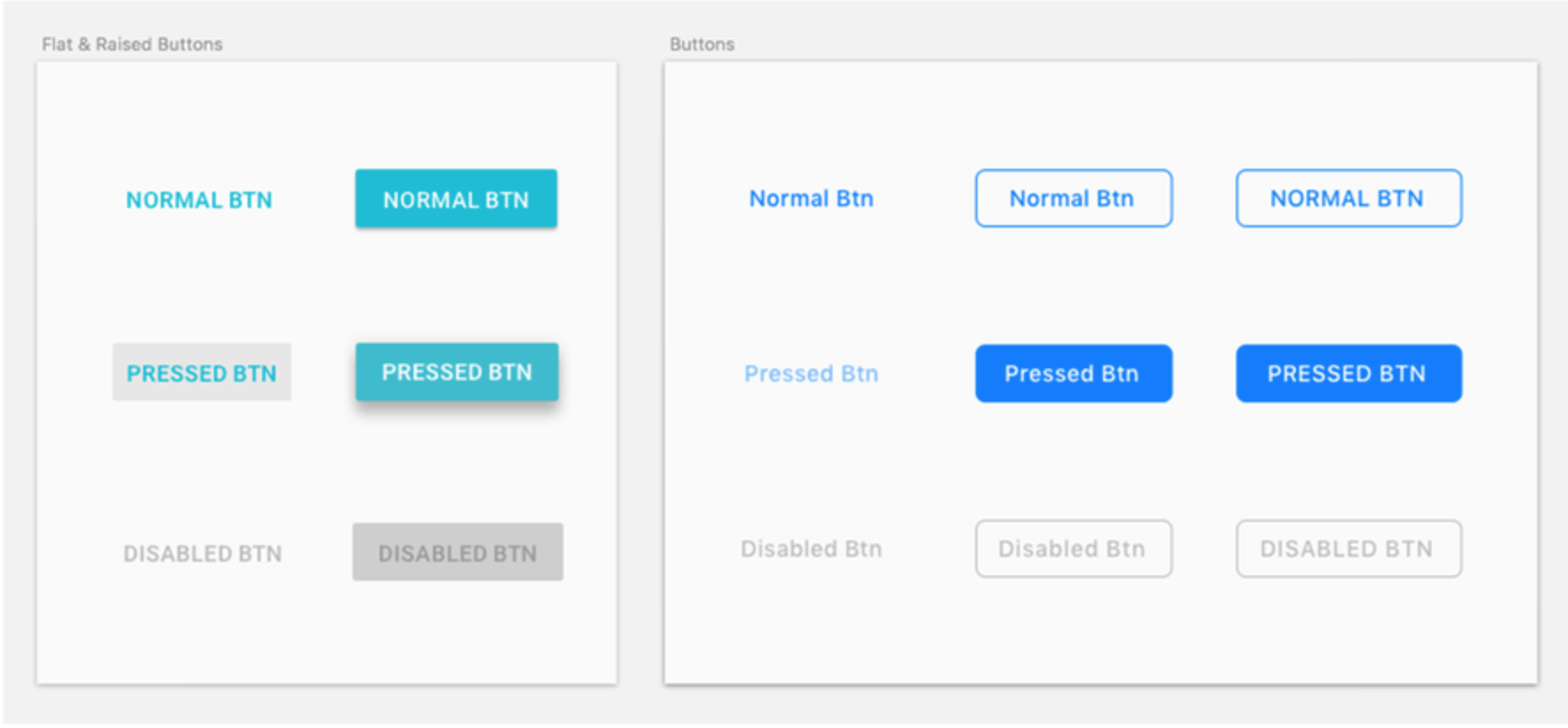
Estilos de botones en iOS y Android
Hay dos estilos de botones en las Pautas de diseño de materiales: planos y elevados. Estos botones se utilizan en diferentes situaciones. El texto de los botones en Material Design suele estar en mayúsculas. A veces también encontramos texto de botones en mayúsculas en aplicaciones nativas de iOS. Pero la mayoría de las veces encontramos mayúsculas y minúsculas.
Diferencias en objetivos táctiles y cuadrículas
iOS y Android tienen pautas ligeramente diferentes para los objetivos táctiles (44px @ 1x para iOS y 48dp / 48px @ 1x para Android). Las pautas de diseño de materiales también sugieren alinear todos los elementos a una cuadrícula de línea base cuadrada de 8dp.
Diferencias tipográficas
San Francisco es el tipo de letra del sistema en iOS. Roboto es el tipo de letra estándar en Android. Noto es el tipo de letra estándar para todos los idiomas en Chrome y Android que no son compatibles con Roboto. Debes prestar mucha atención a las convenciones tipográficas y de diseño de cada plataforma.


 English
English Français
Français