Aprender estos atributos de HTML pueden ser muy útiles.
HTML es la habilidad que todo desarrollador web debe tener.
No puedes llamarte desarrollador web sin conocer este lenguaje. Todos los sitios web que ves se crearon utilizando HTML porque tiene muchas funciones útiles y poderosas de las que puedes beneficiarte como desarrollador para crear páginas web. Con todo lo dicho, HTML también tiene atributos que puede adjuntar a elementos o etiquetas para agregar ciertas características interactivas a sus elementos HTML.
En este artículo, le daremos una lista de algunos atributos HTML útiles de los que probablemente aún no hayas oído hablar.
1. Accept
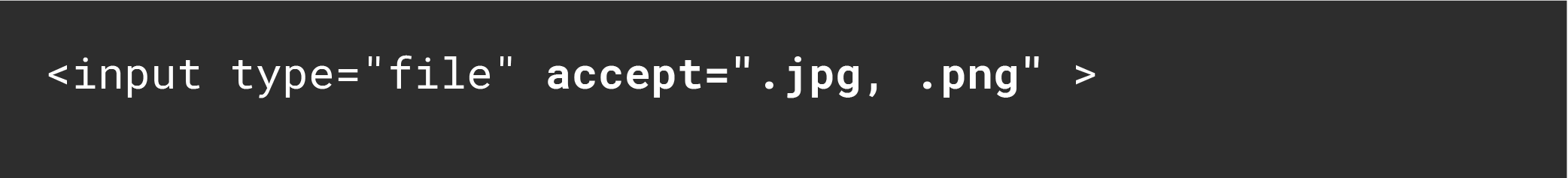
Como sabes, HTML te permite crear entradas donde puedes subir tus archivos. Además de eso, el atributo HTML accept se utiliza en las entradas de carga para especificar los tipos de archivos o el único formato que un usuario puede cargar en el servidor.
Por ejemplo, podemos aceptar subir solo jpg y png a nuestro servidor.
Aquí hay un ejemplo:
2. Multiple
El atributo multiple en HTML se puede adjuntar a las etiquetas <input> y <select>. Básicamente, permite al usuario ingresar múltiples valores.
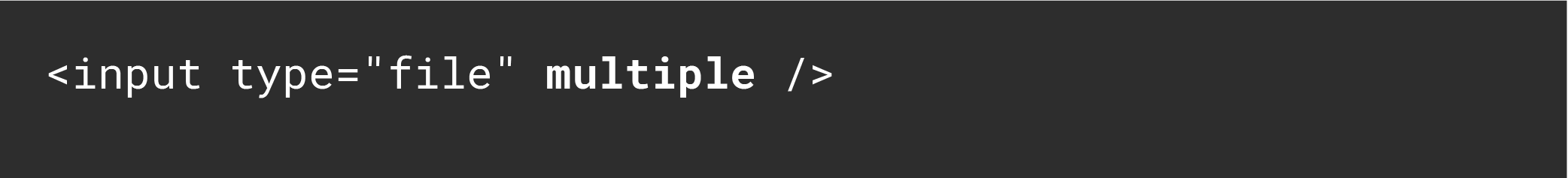
Por ejemplo, también podemos usar el atributo multiple en entradas de carga HTML para permitir que el usuario cargue varios archivos.
Aquí hay un ejemplo de código:

3. Contenido editable
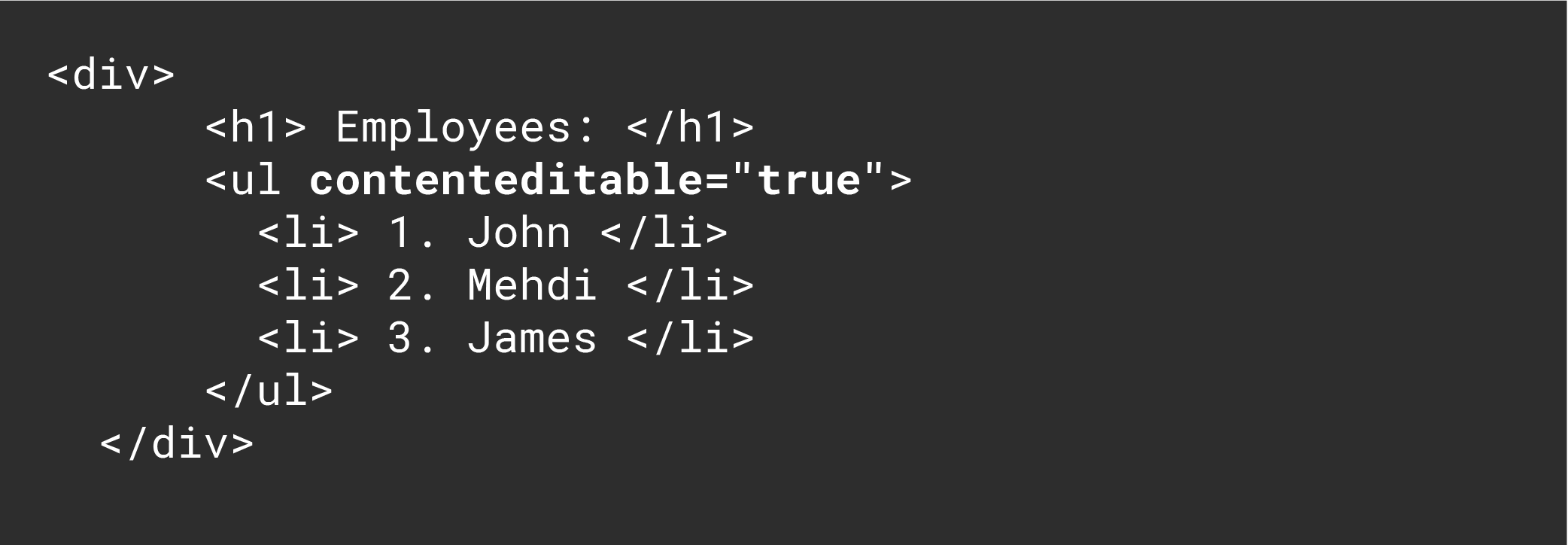
El atributo content editable se utiliza para hacer que el contenido HTML sea editable en una página web. Básicamente, permite al usuario editar los elementos de la página que tienen content editable como atributo.
Aquí hay un ejemplo:

4. Descarga
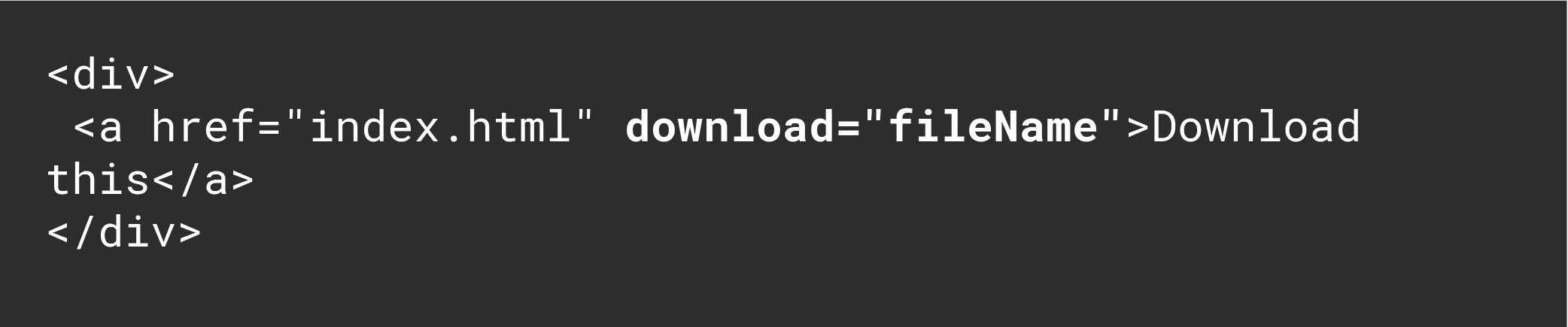
La descarga de atributos en HTML especifica que los enlaces se descargarán cuando un usuario haga clic en ellos. Este atributo permite a los usuarios descargar archivos de su sitio web.
Aquí hay un ejemplo:
 Solo necesita especificar el nombre del archivo en la descarga del atributo y la ruta del archivo en href.
Solo necesita especificar el nombre del archivo en la descarga del atributo y la ruta del archivo en href.
5. Traducir
El atributo translate se utiliza para indicar si el contenido debe traducirse o no. Se puede adjuntar a todas las etiquetas HTML porque es un atributo global.
Este atributo se puede utilizar, por ejemplo, en logotipos de texto para mantener el mismo nombre de marca siempre que una página se traduzca a otro idioma.
Aquí está el ejemplo de código:

6. Póster
El póster de atributos se utiliza para mostrar una imagen mientras se descarga un video HTML o hasta que el usuario hace clic en el botón de reproducción.
Aquí está el ejemplo de código:
 La imagen se mostrará como una miniatura del video hasta que haga clic en el botón de reproducción.
La imagen se mostrará como una miniatura del video hasta que haga clic en el botón de reproducción.
7. Pattern
El atributo pattern te permite agregar fácilmente una expresión regular a un elemento de entrada dentro de un formulario.
También podemos usar otro título de atributo con este atributo para ayudar al usuario a escribir la forma correcta de texto en una entrada.
Aquí hay un ejemplo de código:
Conclusión
Como puede ver, los atributos de HTML son muy útiles e importantes de conocer. Le permiten agregar características útiles adicionales a sus elementos HTML. Es por eso que te animo a que aprendas sobre más atributos de otros recursos.


 English
English Français
Français