La experiencia de usuario al navegar por una web es clave para garantizar un usuario satisfecho.
Todos los elementos que componen una web, tienen relación con la experiencia de usuario. El usuario interactúa y tiene en cuanta todos los elementos. En ocasiones, se intentan crear webs muy estéticas. Pero una web sea bonita, no tiene que sacrificar la usabilidad. Nuestro equipo de diseño y UX ha creado una lista con los errores más comunes que pueden entorpecer la experiencia de usuario en una web. De este modo puedes hacer una revisión de tu web. Si tienes alguna duda nuestro equipo siempre está disponible para echarte una mano.
1. Texto de tamaño pequeño
A pesar de la reciente popularidad del formato video, la mayor parte de la información en la web todavía está de forma escrita. Es por eso que:
Una buena legibilidad es esencial para una buena experiencia de usuario.
A continuación, te ofrecemos algunos consejos prácticos que puedes seguir cuando trabajes con texto:
- El tamaño de la fuente debe ser de 16 píxeles como mínimo. 16px para el texto del cuerpo es un buen lugar para comenzar, pero recuerda que cuanto mayor sea el tamaño de la pantalla, mayor será el texto.
- Intenta que la altura de la línea sea de 1,5 em o 1,6 em para una legibilidad óptima.
- Mira siempre tus diseños en un dispositivo real.
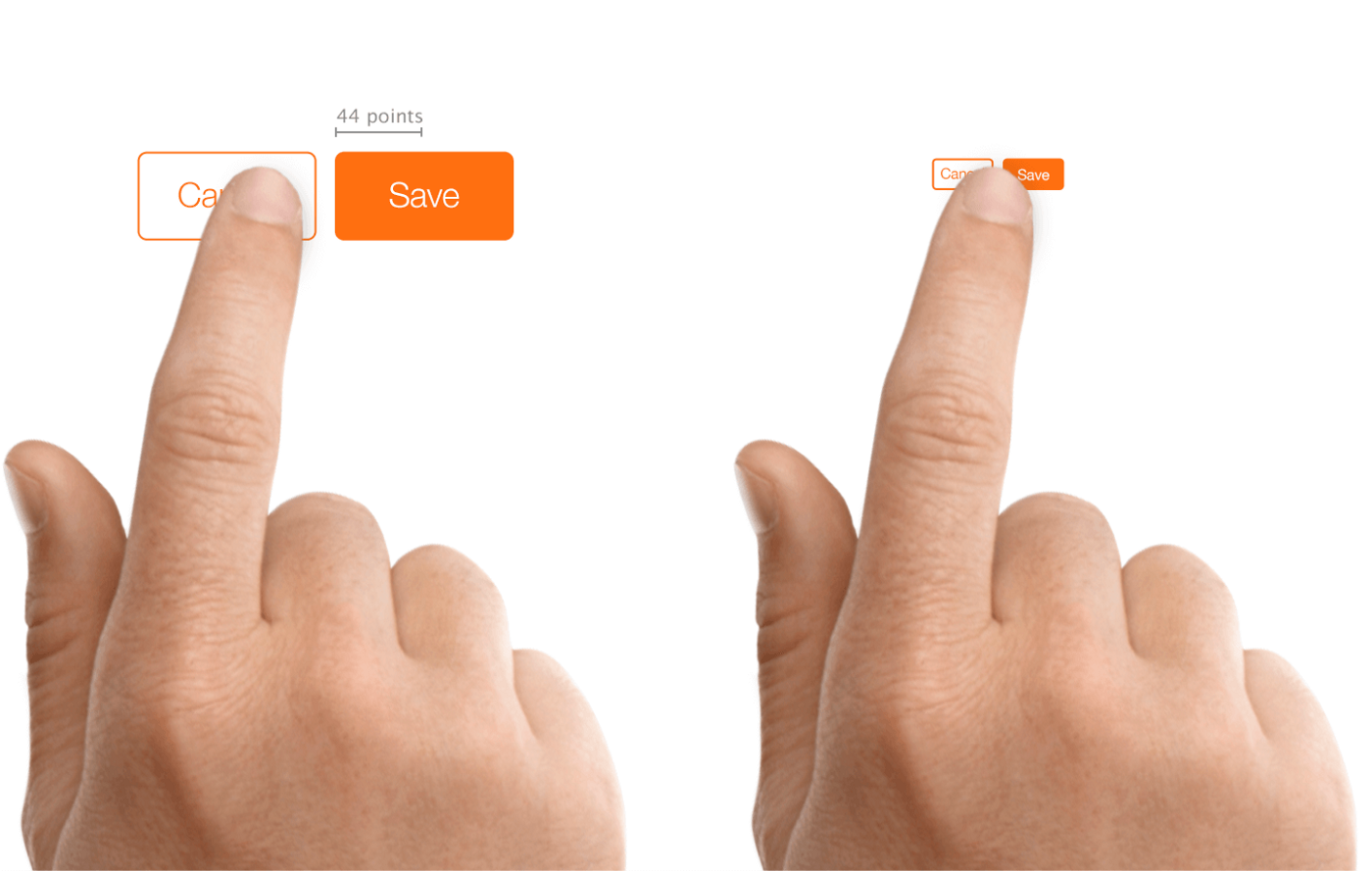
2. Objetos interactivos pequeños.
Cuanto más pequeños sean los elementos interactivos (enlaces, botones y otros controles de la interfaz de usuario), más errores cometerá el usuario al interactuar con el sitio web. No juegues a «buscar un botón» con los visitantes.

Aquí van algunos buenos consejos:
- Los objetivos táctiles deben ser amigables con los dedos.
- El tamaño medio del objetivo táctil debe ser de 9 mm x 9 mm. Los objetivos táctiles deben tener al menos 48 x 48 px.
- Agrega un buen espacio alrededor de los objetivos táctiles. Las pautas de Microsoft recomiendan una separación de 10 mm entre los objetivos táctiles.
3. Cambios de contenido inesperados
Estás a punto de hacer clic en el enlace. Colocas el cursor sobre el enlace y haces clic en él, y de repente te das cuenta de que algo ha salido mal. En lugar del enlace en el que pretendías hacer clic, haces clic en el anuncio. Familiar, ¿verdad? El cambio de contenido suele ocurrir como resultado de la carga dinámica de contenido. Dado que esta operación es asincrónica, el contenido dinámico se coloca en la página y cambia el contenido existente.
Para solucionar este problema, puedes medir la altura del contenido dinámico y codificarlo como una altura mínima para el contenedor en el CSS.
4. Pérdida de datos por errores
Dedicas 10 minutos a completar los datos en un formulario web y finalmente hace clic en el botón «Enviar». La página web se vuelve a cargar y ves el mismo formulario web pero sin tus datos. Lo único nuevo en esta página es un mensaje de color rojo que dice «Error». Tu nivel de frustración se maximiza. Una de las reglas más importantes del diseño interactivo es simple: Los datos del usuario son sagrados. Evita siempre la pérdida de datos.Utiliza localStorage y sessionStorage para almacenar pares clave-valor y rellenar previamente los datos que el usuario ya proporcionó en los campos relevantes, incluso cuando el usuario hace clic accidentalmente para actualizar la página.
5. No funciona el botón «Atrás»
El control y la libertad del usuario es una de las 10 heurísticas de usabilidad del diseño de la interfaz de usuario de Jakob Nielsen. Dice: Los usuarios necesitan una «salida de emergencia» claramente marcada para abandonar la acción no deseada sin tener que pasar por un proceso prolongado. Y el botón Atrás en un navegador es esta salida de emergencia. Si temes que los usuarios pierdan sus datos al hacer clic en el botón Atrás, es mejor advertir a los usuarios al respecto mostrando un mensaje «Tu trabajo se perderá» en el botón Atrás.
6. Secuestro de desplazamiento
El secuestro de desplazamiento es cuando los diseñadores web manipulan la barra de desplazamiento para que se comporte de manera diferente en el sitio web. Normalmente, el secuestro de desplazamiento ayuda a mostrar efectos animados específicos. Pero Las ilustraciones nítidas y las animaciones finas no siempre ofrecen una gran experiencia web. Cuando se utiliza el secuestro de desplazamiento, se toma el control de los visitantes del sitio y esto perjudica la usabilidad. No importa qué tan rápido se desplacen los usuarios, el contenido parecerá vivir su propia vida. Si aún deseas utilizar el secuestro de desplazamiento, al menos usa un diseño adecuado. Tumblr encontró un enfoque equilibrado muy agradable: aunque el servicio utiliza el secuestro de desplazamiento en la página de inicio, el contenido de esta página está diseñado en forma de diapositivas individuales y los usuarios sienten que están cambiando las diapositivas a medida que se desplazan.
7. Los muros de registro.
Registrarse en los muros es una solicitud obligatoria para crear una cuenta para usar un servicio. Los muros de registro impiden que los usuarios exploren el servicio.
Todo el software, incluidos los sitios web, debe diseñarse con un principio «Pruebe antes de comprar»
Los usuarios deben probar algo, formarse su impresión y decidir si quieren utilizar un servicio. Por ejemplo, en el contexto de los sitios web de noticias, es posible ofrecer una cantidad limitada de artículos que los usuarios pueden leer sin crear una cuenta y pedirles que creen una cuenta solo cuando participen.
8. Reproducción automática de video con sonido
Cuando los usuarios llegan a una página, no esperan escuchar contenido de audio que comienza a reproducirse sin su consentimiento. Cuando los sitios web reproducen automáticamente videos con sonido, muchos usuarios abandonan el sitio web inmediatamente. Aquellos que se queden deberán dedicar un esfuerzo adicional para descubrir cómo apagar el audio o pausar el video, en lugar de concentrarse en sus objetivos. Está bien usar videos de reproducción automática, pero asegúrese de que esté silenciado de manera predeterminada. Configure el audio en OFF de forma predeterminada con la opción de ON.
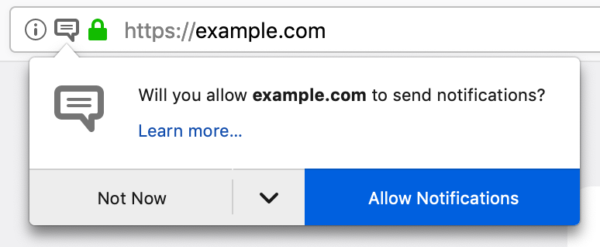
9. Permiso para enviar notificaciones push en el navegador
Cuando se usan correctamente, las notificaciones push son una gran herramienta de aplicación móvil. Notifican a los usuarios con actualizaciones oportunas y relevantes. Pero el mismo patrón no funciona para la mayoría de los sitios web. Cuando un sitio web solicita permiso para enviar notificaciones, los visitantes no están interesados en este tipo de información en la mayoría de los casos. Además, estas solicitudes llaman la atención sobre sí mismas y distraen a los usuarios de interactuar con el contenido de un sitio. Por lo tanto, si decides que aún necesita enviar notificaciones push en el navegador, asegúrese de tener un beneficio claro que puede ofrecer a sus usuarios.

10. Permiso para almacenar cookies
GDPR (Reglamento general de protección de datos) es un marco legal que establece pautas para recopilar y procesar información personal de personas que viven en la Unión Europea. Exige que los visitantes de la UE deben recibir una serie de divulgaciones de datos. Las cookies son la herramienta principal que almacenan datos personales que permiten a los propietarios de sitios rastrear su actividad en línea; es por eso que GDPR requiere el cumplimiento de cookies. Algunos sitios web muestran una ventana modal que solicita a los visitantes que acepten el uso de cookies desde el principio. Bloquean a los visitantes hasta que aceptan las reglas o abandonan un sitio web. Otros sitios web utilizan una solución más educada: muestran una superposición con la forma en que se usan las cookies y brindan a los usuarios la libertad de elegir si desean permitir solo las cookies necesarias o todas las cookies.


 English
English Français
Français
